Conhecendo o Visual Studio
Rock ON!!
Fala galera, tudo bem?
Sou o Rafael Delanhese, também conhecido só por Rafa e faz um tempinho já que a Priss, doravante minha chefe na RMO Social Media, me convidou para escrever alguns artigos aqui no blog e fazia também um tempinho que eu vinha enrolando ela, my bad. Mas enrolações a parte, quero dizer que estou feliz em fazer parte da equipe do blog e espero que vocês gostem dos meus artigos! Trabalho como desenvolvedor C# e em geral escreverei sobre tecnologia e assuntos correlatos.
E para começar, aproveitando que este semestre na faculdade estaremos trabalhando com o C#, nada melhor do que uma introdução a nossa IDE, o Visual Studio.
Aviso
Para a realização deste tutorial estarei utilizando a versão Ultimate do Visual Studio 2012, entretanto os conceitos são igualmente aplicáveis a versões anteriores do Visual Studio.
Em primeiro lugar o que é uma IDE?
IDE é um acrônimo para Integrated Development Environment, ambiente de desenvolvimento integrado (tradução livre) e em termos simples isso quer dizer que um único programa reúne as características necessárias para o desenvolvimento de software, como por exemplo um editor de textos, um compilador, um depurador etc.
Na prática o Visual Studio vai bem além disso, oferecendo um verdadeiro arsenal para o desenvolvedor. Gostaria de deixar claro desde já, que não é minha pretensão esgotar o assunto, apenas fornecer uma introdução rápida para que ninguém fique perdido.
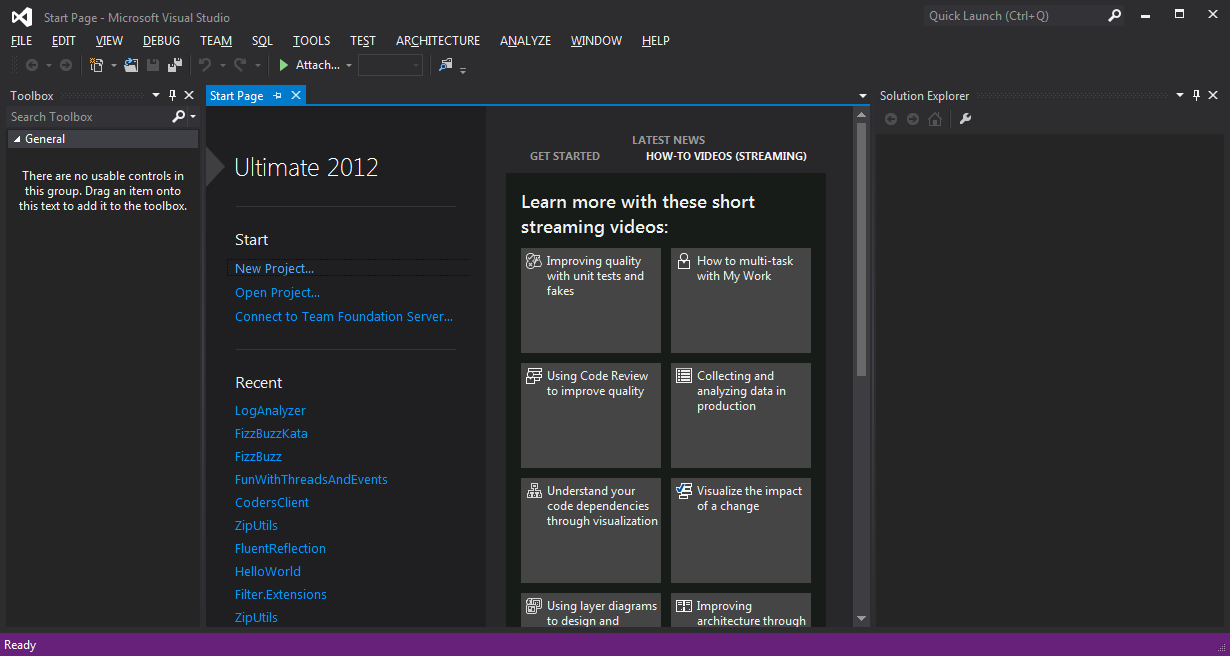
O primeiro passo para começar a desenvolver no Visual Studio é criar um novo projeto para isso use o menu File -> New -> Project ou use o atalho Ctrl + Shift +N
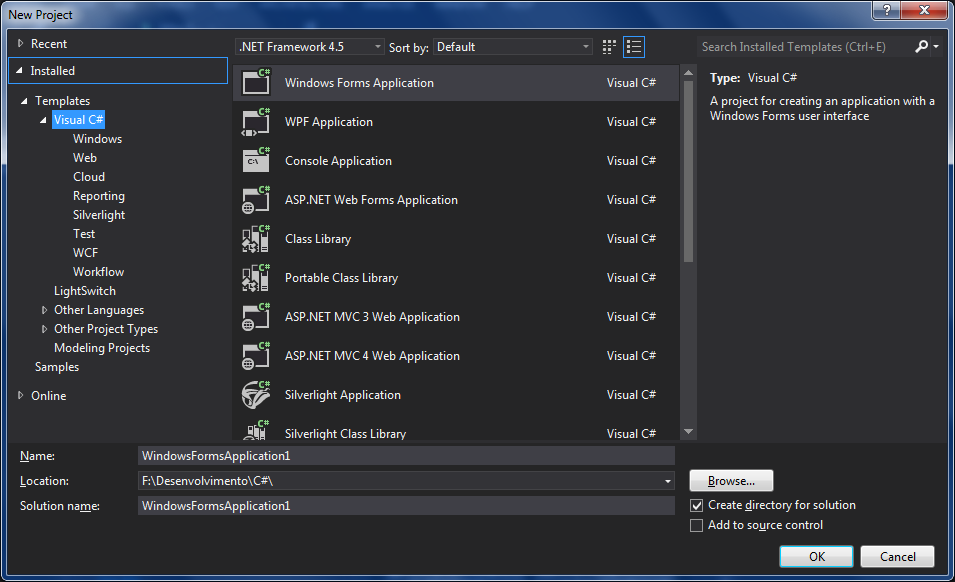
Uma janela chamada “New Project” será então aberta. Note que ela apresenta um número bem alto de tipos de projeto para escolher. Neste artigo, usaremos o tipo Windows Forms Application que serve para criar aplicações visuais utilizando tecnologia Windows Forms.
Outros tipos interessantes de projetos são:
WPF Application: Permite criar aplicações visuais utilizando o WPF como tecnologia, recomendo para aplicações que necessitem de mais recursos gráficos e maior flexibilidade na hora de criar controles. Se você pretendente desenvolver profissionalmente para desktop recomendo que procure conhecer mais sobre WPF.
Console Application: Cria aplicações que fazem uso da CLI(Command Line Interface), ou seja, o bom e velho console. Na prática não é muito utilizado para aplicações comerciais, mas pode ser uma mão na roda para testes rápidos.
ASP NET Web Forms Application: Cria uma aplicação web fazendo uso da tecologia WebForms.
ASP NET MVC 3/4 Application: Novo modelo de desenvolvimento para aplicações web que faz uso do padrão de projeto MVC. Recomendo que aprendam a esta tecnologia caso tenham interesse em desenvolver para a web.
Class Library: Este tipo de projeto não irá gerar um executável (.exe) mas sim um assembly(.dll) que nada mais é do uma biblioteca de código que poderá ser reutilizado por qualquer um dos outros tipos de programa.
Alguns pontos para prestar atenção nesta janela são:
Name: O nome do seu projeto. Recomendo que pense bem antes de escolhê-lo, pois este nome dará origem ao nome do arquivo (.exe ou .dll) gerado a partir do projeto e será o namespace default de todas as suas classes. Apesar de ser possível renomear um projeto, isto pode dar dor de cabeça por isso atenção.
Location: O diretório onde os arquivos do projeto ficarão.
Solution Name: Nome da solution que conterá o projeto. Falaremos deste assunto mais adiante.
Bem escolhida todas as opções, basta clicar em OK e pronto, nosso projeto já foi criado!
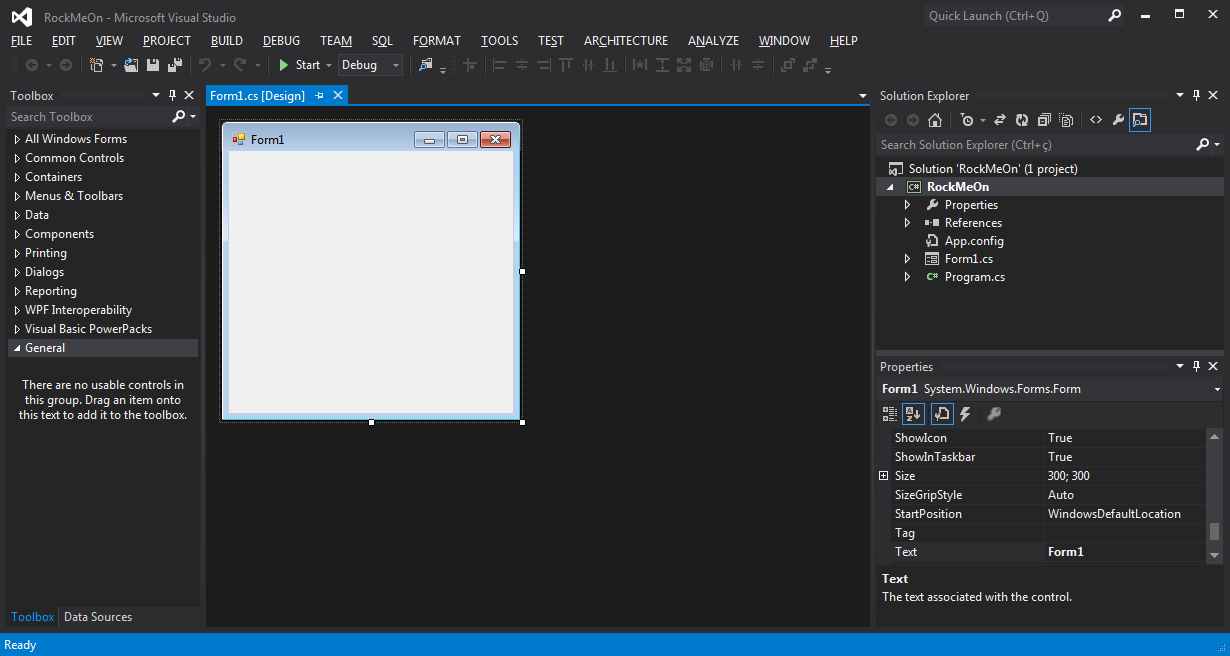
Criado o projeto, nos deparamos com o cenário da imagem 3, vamos tentar entender o que é esta infinidade de janelas e botões que nos deparamos.
Solution Explorer
A primeira coisa a notar no canto direito da tela é a Solution Explorer que nos permite navegar por entre os componentes da solution. Mas para começo de conversa o que é uma solution?
Uma solution nada mais é do que uma estrutura para organizar seus projetos dentro do visual studio, ela não tem nenhuma influência direta sob o produto final (executáveis ou assemblies).
Logo abaixo do nome da solution, nós temos os projetos que fazem parte dela, no nosso caso só temos um projeto denominado RockMeOn composto pelos seguintes itens:
Properties: Contém alguns arquivos que são utilizados no processo de criação do executável ou assembly que por hora não nos interessa muito.
References: Contém a lista de todas os assemblies (bibliotecas) que serão utilizados pelo nosso projeto.
App.config: Arquivo de configuração da aplicação.
Demais itens: Arquivos contendo os formulários e classes da aplicação.
Janela central
Bem no centro da janela, fica nossa área de trabalho principal, onde podemos editar nossas classes ou mesmo trabalhar no design de nossos formulários. Vamos ver agora alguns itens interessantes desta janela:

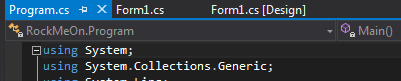
Controle de abas contendo os arquivos que estão abertos no momento provendo um jeito rápido de navegar entre arquivos

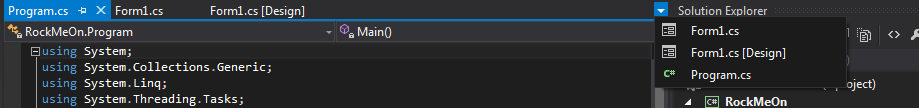
Listagem com todos os arquivos em aberto, ideal para pessoas que assim como eu trabalham com mais arquivos em aberto do que o controle de abas consegue mostrar.

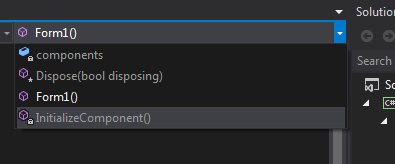
Caixa de seleção exibindo todos os métodos de uma classe. Ao clicarmos em um deles, somos levados até a definição do método.

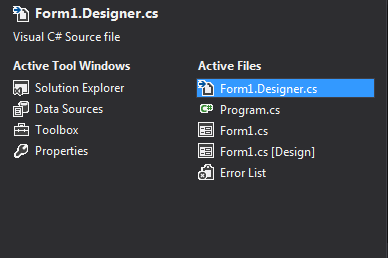
Ao utilizarmos o atalho Ctrl + tab, temos acesso a esta pequena janela contendo nossos arquivos em aberto, oferecendo mais um modo de navegação.
Transformando o projeto padrão em nossa primeira aplicação
No momento da criação do nosso projeto, o Visual Studio já criou automaticamente para nós duas classes: Program.cs e Form1.cs.
A classe Program.cs contém o método Main() da aplicação que é o método invocado para dar início a sua execução, no caso de um projeto Windows Forms como o nosso, ele basicamente se encarrega de instanciar a primeira janela da aplicação.
Já a classe Form1.cs trata-se simplesmente de um formulário em branco. Se nós executarmos a aplicação do jeito que ela está (pressionando o atalho F5 ou através do botão de start) veremos uma janela vazia com o título “Form1”.
Para este tutorial, criaremos um aplicativo que irá exibir na tela uma mensagem de “boas vindas”. A ideia é simples, porém servirá para demonstrar como fazer uso de mais alguns recursos do Visual Studio.
O primeiro passo é mudarmos o título da nossa janela, para isso abra o arquivo Form1.cs [Design], dando um duplo clique em seu nome na solution explorer.
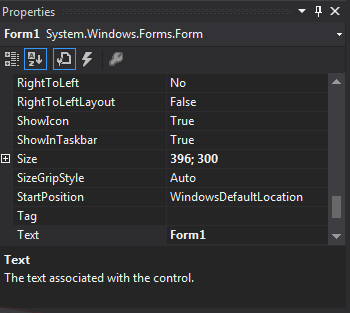
Com o formulário aberto em modo design, vá até a janela chamada Properties, normalmente esta janela fica abaixo do solution explorer, caso ela não esteja visível vá em em View -> Properties Window.
Esta janela nos proporciona um modo fácil de alterar as propriedades de um controle visual. Note que logo abaixo do título da janela, temos uma caixa de seleção contendo todos os controles que podemos editar.
Para alterar uma propriedade da nossa janela, basta encontrá-la na lista e trocar seu valor na célula à direita. Neste exemplo iremos alterar as seguintes propriedades:
(Name): Propriedade responsável por atribuir um identificador ao controle de modo que possamos manipulá-lo programaticamente mais adiante. Mude este nome de form1 para frmOlaMundo
Text: O título da janela. Mude esta propriedade para “Nosso primeiro programa”.
Se executarmos nosso aplicativo neste momento, veremos que a janela não apresenta mais o título padrão, mas sim o valor que colocamos em sua propriedade Text.
Ok, já mudamos o título da janela, mas nosso aplicativo ainda não está exibindo sua mensagem de boas vindas! Bora lá resolver isso.
Para exibir nossa mensagem de boas vindas iremos fazer uso de um controle chamado Label. Como o nome já diz, uma label nada mais é do que uma etiqueta para exibirmos alguma informação estática (o usuário não pode interagir com este controle diretamente, editando seu texto por exemplo).
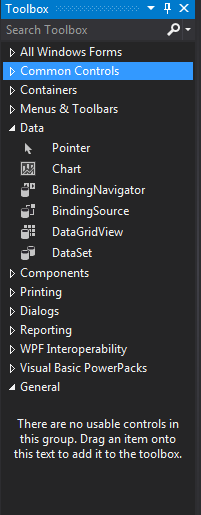
Os controles disponíveis para nosso formulário estão disponíveis numa janela chamada “ToolBox” que normalmente está localizada no canto esquerdo da tela. Caso esta janela não esteja ativa, basta chama-la a partir do menu View -> ToolBox ou do atalho Ctrl + W + X

Imagem 9 – Toolbox(Caixa de ferramentas) onde podemos encontrar os controles disponíveis para nossa janela.
Na janela ToolBox abra a categoria Common Controls e selecione o item denominado Label, feito isto arraste-o até a posição desejada em seu formulário. Pronto! Agora já temos um label em nossa aplicação com o texto padrão label1, agora basta ir até a Properties Window, selecionar o label e alterar sua propriedade Text para “Olá mundo!”. Podemos também alterar as propriedades Font Size e Font Bold para aumentarmos o tamanho da fonte e darmos um feito negrito.
Concluídas estas etapas podemos executar novamente nossa aplicação e desta vez constatar a mensagem de boas vindas sendo exibida.
Adicionando novos itens ao projeto.
Nosso primeiro aplicativo foi bastante simples, de modo que não foi preciso adicionar nenhum item adicional no projeto. Entretanto qualquer aplicativo de maior escopo muito provavelmente irá precisar de mais itens como, por exemplo, outros formulários, outras classes, interfaces etc.
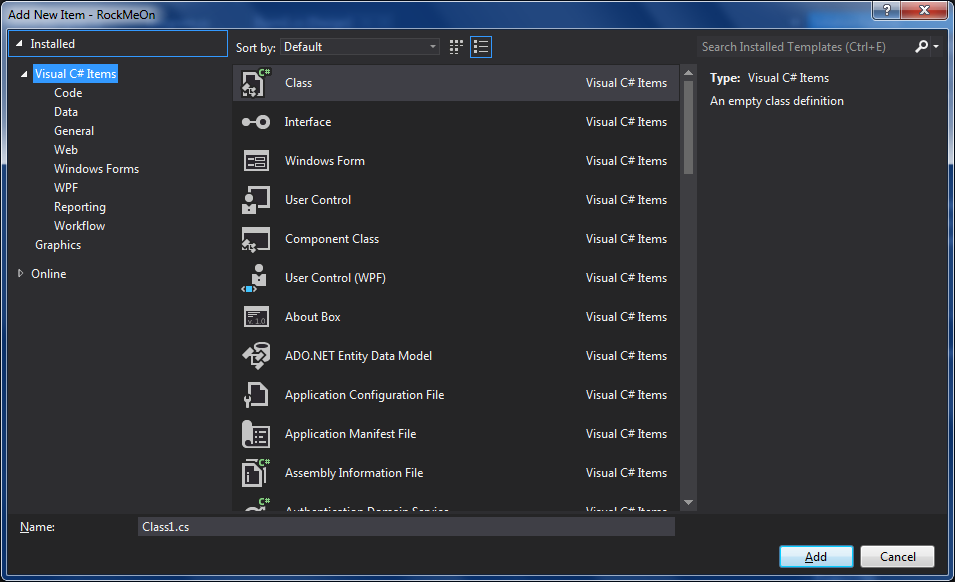
Para adicionar um novo item ao projeto basta ir no nome do projeto, clicar com o botão da direita, Add -> New Item ou então fazer uso do atalho Ctrl + Shift + A. Uma nova janela chamada “Add New Item” irá então ser chamada.
A partir desta janela nós selecionamos o tipo do novo item que desejamos incluir (classe, interface, formulário, etc), atribuímos um nome para ele e pronto, nosso novo item foi criado no projeto.
Outra opção interessante pode ser a Add -> Existing Item que permite incluir no projeto algum arquivo externo já existente, como por exemplo, um arquivo de imagem ou mesmo uma classe que gostaríamos de editar.
Temos ainda a opção Add -> New Folder que permite a criação de uma pasta interna ao projeto para organizarmos melhor nossos arquivos dentro do projeto quando o mesmo começar a crescer.
Bem galera, para começo de conversa é isso. Ainda pretendo criar pelo menos mais dois artigos sobre o Visual Studio: um tratando sobre depuração e outro tratando sobre dicas e truques de produtividade.
Dúvidas, críticas, sugestões, não hesitem em deixar um comentário. E caso tenham gostado não esqueçam de espalhar este artigo por ai!
Obrigado pela atenção e até a próxima!
Rock OFF!